안녕하세요. 오늘은 esp32에 LCD(ili9341)를 연결해서 사용해보겠습니다.
LVGL(Light and Versatile Graphics Library)라이브러리를 이용하겠습니다. LVGL이란 임베디드 시스템 및 소형 디스플레이에서 GUI을 개발할때 사용되는 그래픽 라이브러리입니다.
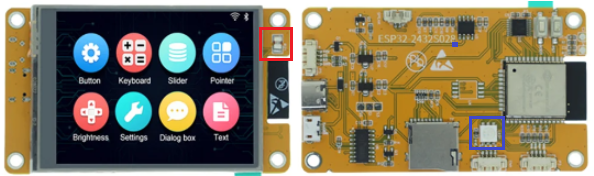
해당 글에서는 ESP32-WROOM-32보드와 ili9341(2.8 인치 LCD TFT)모듈이 합쳐진 보드를 사용하겠습니다. (ESP32-2432S028)
ESP32-2432S028 보드에대해 먼저 알아보겠습니다.
*제조사사이트 : http://www.jczn1688.com/

해당보드에는 ESP32와 LCD, 터치센서, usb to uart, cds, led등이 연결되어있습니다. USB C or USB Mini에 UART가 연결되어있으므로 해당포트를 통해서 시리얼모니터와 FW업데이트가 가능합니다.
(작업환경 세팅하기)
먼저 lvgl을 사용하기 전에 세팅해야하는 항목이 있습니다.
1. 작화툴 사용하기-squareline studio (작화툴을 이용하면 GUI를 만들기가 편합니다)
2. vs code에서 esp32 프로젝트 빌드하기 (아두이노 IDE를 이용하면 컴파일속도가 느리고 vs code는 컴파일속도가 빠릅니다)
1. 작화툴 사용하기-squareline studio
아래의 사이트에 접속후에 회원가입을하고 squareline 프로그램을 다운로드받습니다.
https://squareline.io/
아래와같이 세팅하고나서 CREATE 버튼을 클릭합니다.

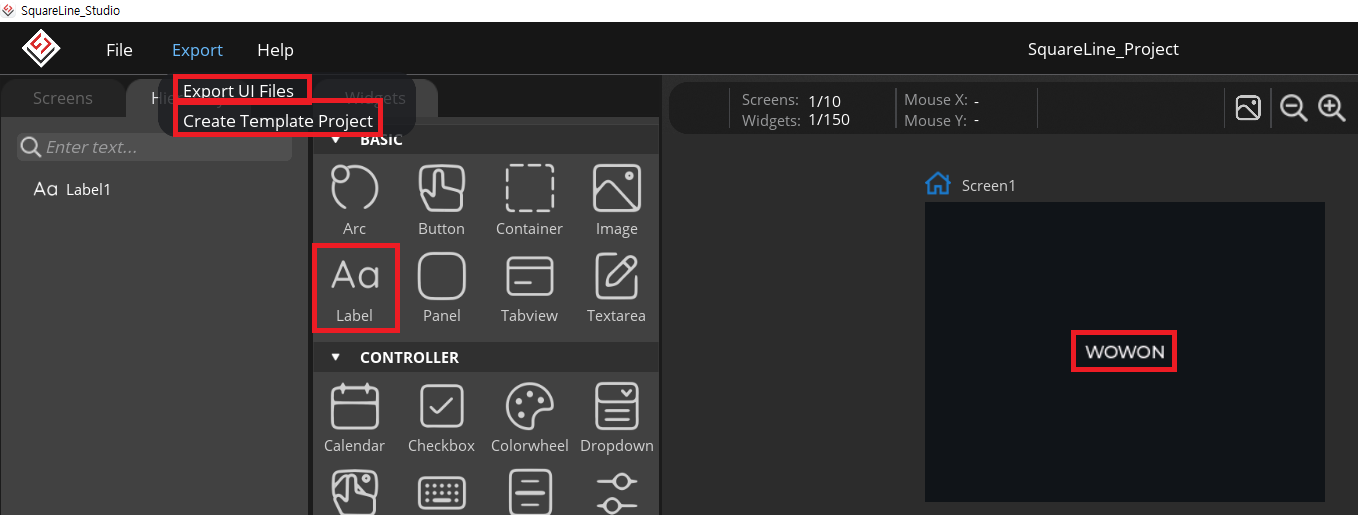
해당화면이 GUI을 만드는 화면입니다. 먼저 Label을 클릭하면 스크린에 생기고 Label을 클릭하면 Text를 설정할 수 있습니다. 해당 화면에서 GUI을 만들고 Widgets에 대한 이벤트를 설정할 수 있습니다. C#의 winform과 비슷한 느낌입니다.
Create Template Project를 클릭하면 기본 프로젝트가 생성됩니다.
Export UI Files을 클릭하면 UI에 대한 소스코드가 나옵니다. 그래서 UI를 바꾼다면 매번 Export UI Files을 클릭해서 프로젝트에 적용시켜야합니다.
그럼 이제 기본 프로젝트는 만들어졌고 vs code로 esp32 기본프로젝트를 생성한다음에 작화툴에서 생성한 소스코드를 넣어주면 됩니다.

2. vs code에서 esp32 프로젝트 빌드하기
vs code란 마이크로소프트가 개발한 소스코드편집기입니다. 해당 편집기에서는 c언어/파이썬등 다양하게 빌드가 가능합니다.
https://code.visualstudio.com/
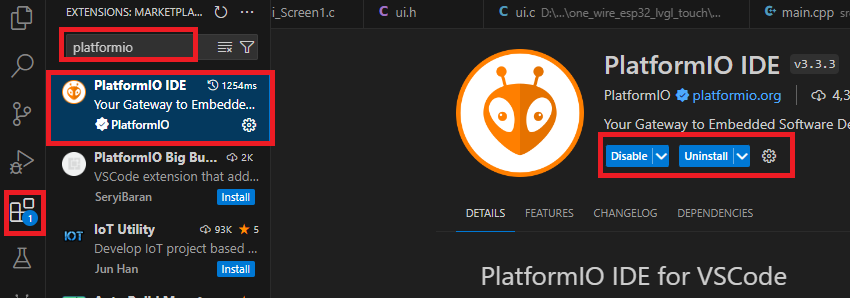
아래의 사진과같이 playformio를 검색해서 install합니다.

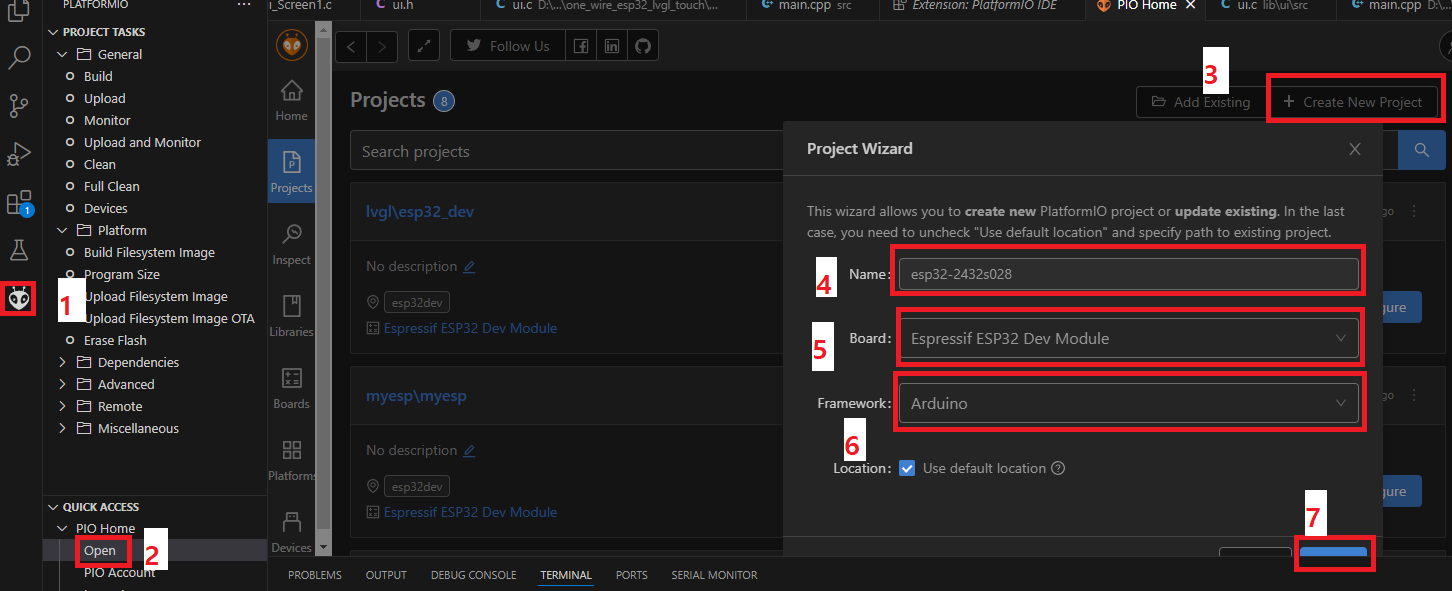
설치를하면 곤충같은 아이콘이 생기고 클릭해서 1~7번을 진행하면 ESP32 기본프로젝트가 만들어집니다.

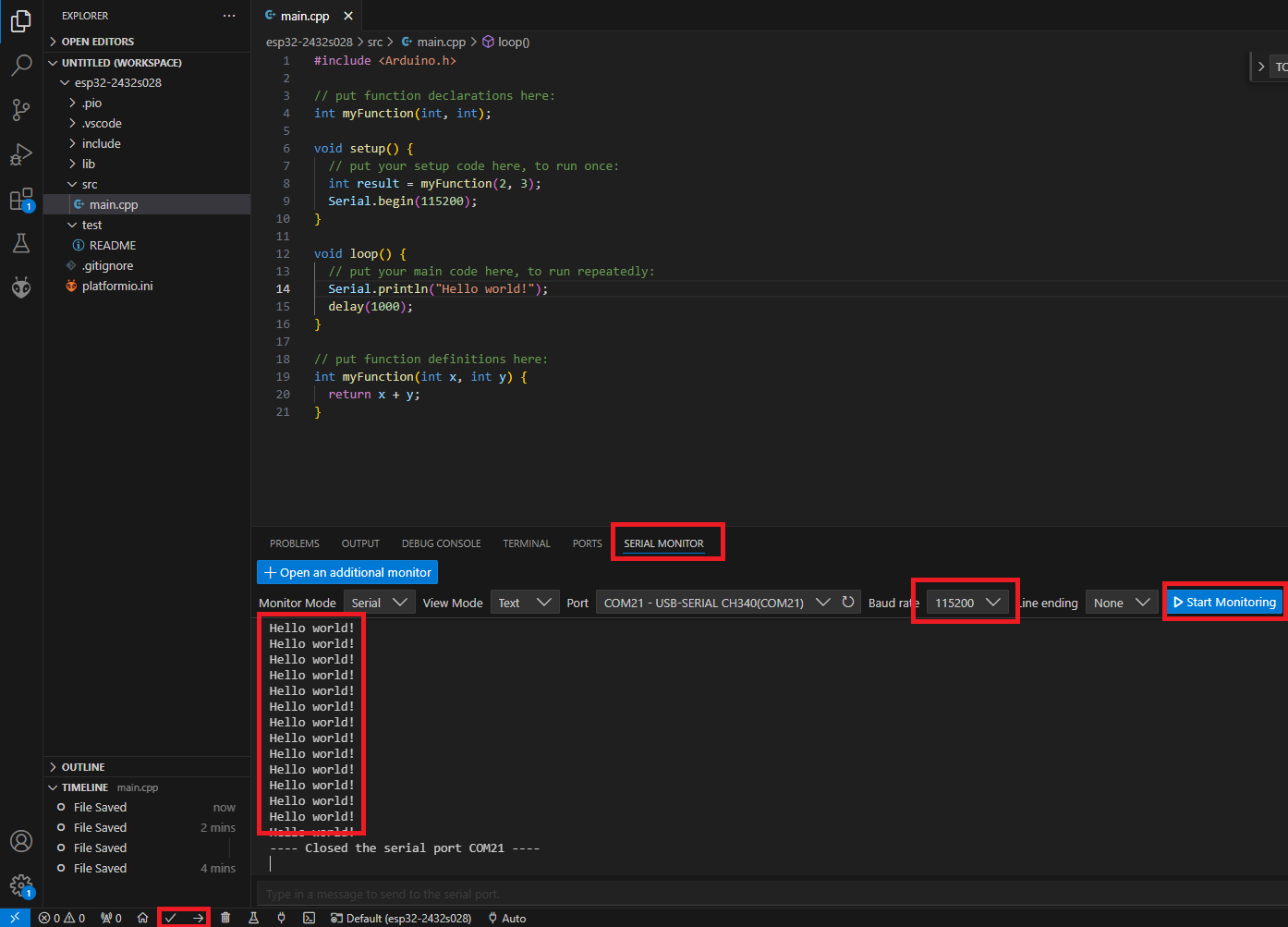
기본프로젝트가 만들어졌으면 시리얼모니터로 정상적으로 동작하는지 확인해봅니다.

여기까지 됐다면 기본세팅은 끝났습니다.
(squareline studio로 생성한 프로젝트 vs code로 옮기고 해당보드에맞게 핀번호 설정하기)
1. 라이브러리 옮기기
2. 기본소스코드 옮기기
3. 해당보드에맞게 핀번호 설정하기
1. 라이브러리 옮기기
lib폴더에 아래의 파일들을 옮겨줍니다. 아래의 폴더에서 ui/src 폴더에있는 파일들은 squareline 프로그램에서 ui를 바꿀때마다 바꿔줘야하므로 squareline에서 UI export하는 경로를 해당경로로 바꿔주면 편합니다. (File->PROJECT SETTINGS-> UI Files Export Path 설정)

2. 기본소스코드 옮기기
생성된 파일중에 SquareLine_Project/ui/ui.ino 라는 파일이 있습니다. 해당파일은 lvgl을 동작시키는 기본 코드들이 다 들어가있으므로 main.cpp에 내용을 복사해줍니다.
3. 해당보드에맞게 핀번호 설정하기
LCD와 터치센서는 SPI통신을 합니다. 이 글에서는 LCD만 설정해보겠습니다.
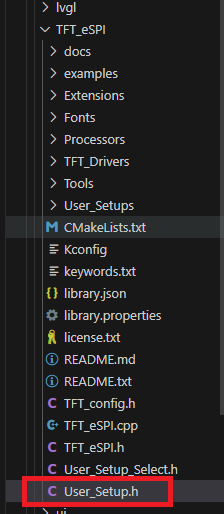
TFT_eSPI/User_Setup.h에 define으로 핀설정이 되어있으므로 사용하는 LCD에 맞게 define을 해주면 됩니다

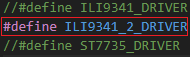
1) ILI9341_DRIVER를 주석하고 ILI9341_2_DRIVER 주석을 풀어줍니다.

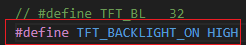
2) TFT_BACKLIGHT_ON HIGH 주석을 풀어줍니다.
LCD의 밝기를 ON/OFF하겠다는 옵션입니다. 해당보드는 밝기를 GPIO로 제어하므로 사용해야합니다.

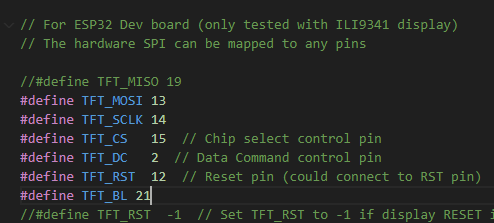
3) TFT_CS, TFT_DC, TFT_RST 을 주석해줍니다

4) TFT_MOSI, TFT_SCLK, TFT_CS, TFT_DC, TFT_RST, TFT_BL를 아래처럼 설정합니다

이제 완료입니다.
빌드를해서 프로그램을 넣으면 작화툴에서 설정했던대로 나옵니다.

소스코드 commit : default lvgl project
https://github.com/yhunterr/esp32-2432s028/
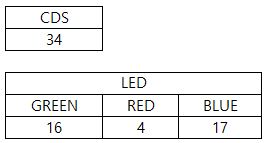
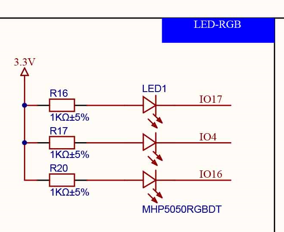
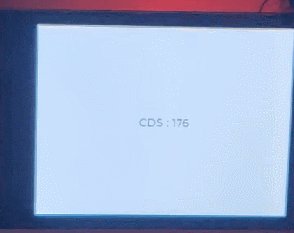
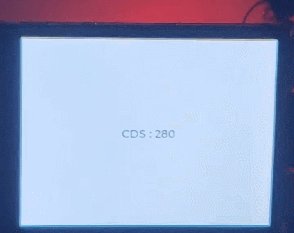
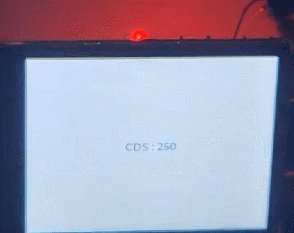
보드에 조소센서가 부착되어있으므로, 조도센서의 값을 읽어서 label에 표시하고 값에따라서 보드에 부착되어있는 LED를 켜보겠습니다. 조도센서는 빨강네모칸에있고 LED는 파랑네모칸에 있습니다.


LED는 LOW로 설정하면 켜지게 됩니다.

lvgl 라이브러리의 함수를 사용할때는 아래의 사이트를 참고하면 됩니다.
https://docs.lvgl.io/8.3/widgets/core/index.html
Label의 데이터를 바꿔야하므로 lv_label_set_text_fmt 함수를 이용하면 됩니다.

소스코드는 0.1초에 한번씩 센서값을 읽어서 읽은값에맞게 LED를 켜주고 화면에 표시해주었습니다.

소스코드 commit : Add code to read and display the value of cds on the lcd
https://github.com/yhunterr/esp32-2432s028/
'ESP32 > ESP32-WROOM-32' 카테고리의 다른 글
| ESP-WROOM-32 보드 사용하기 5편(LCD 터치) (0) | 2024.06.22 |
|---|---|
| ESP-WROOM-32 보드 사용하기 3편(MQTT) (0) | 2024.05.26 |
| ESP-WROOM-32 보드 사용하기 2편(WIFI) (0) | 2024.05.19 |
| ESP-WROOM-32 보드 사용하기 1편(개발환경) (0) | 2024.05.15 |